Special Bunny
Usability audit, taxonomy creation, UI changes, logo design
Overview | Sprint 0
Business Goal
Special Bunny, a Carnation-based rabbit rescue and shelter, wanted to expand its regional mindshare and subsequent adoptions. By more effectively spreading knowledge about the proper care of elderly and special needs rabbits, Special Bunny hoped to increase the number of rabbits it successfully re-homed.
Design Challenge
Special Bunny was using a blog architecture to run its website. The non-profit needed a new way to organize, tag and visually present information so users could find, consume and share it.
Impact/Scope
I created a new faceted taxonomy for the medical condition section of the website along with UX/UI for the medical condition directory and a medical condition page.
Methodologies Used
Competitive take-downs
Empathy mapping
Peer-review
Timeline
April-June 2019
Skills Showcased
Information architecture
UX design
UI design
Logo design
Preview | Finished UI
Click through the finished screens. Then, read on below for my end-to-end process from heuristic discovery work to creating the faceted-taxonomy that drove the UI artifacts created.
Phase 1 | Competitive Audit/Takedowns
I kicked off by discovery work by auditing four other rabbit rescue organizations spanning California to New York to understand what worked about the content structure on their websites and where/how information findability/discoverability could be improved.
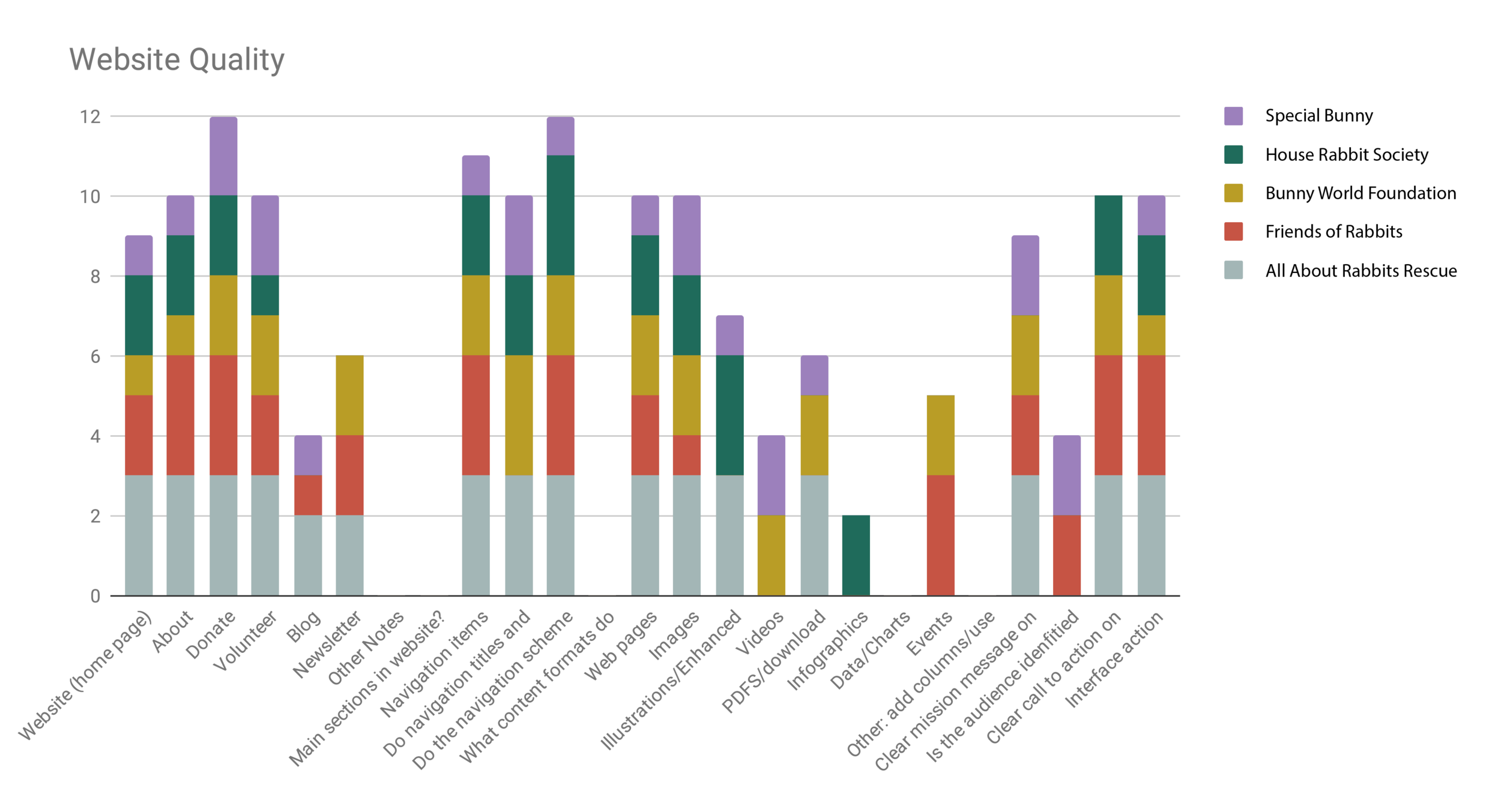
I created heuristic categories and rated Special Bunny along with the four competitors on the evaluative criteria I designed.
Evaluative Criteria
1. Does the website have the following channels?
Website (home page) | About | Donate | Volunteer | Blog | Newsletter
2. Is a successful navigation system present?
3. Do navigation titles and associated pages correlate?
4. Do the navigation scheme and layout actively support the user's goals?
5. What content formats do they use?
Web pages | Images | Illustrations | Enhanced images | Videos | PDFs | Infographics | Data/Charts | Events
6. Is there a clear mission message on home page/about page?
7. Is the audience identified on home page/website page?
8. Is a clear call to action present on home page?
9. Are interface action consequences clear?
(Buttons, menus, links, downloads, redirection, etc.)
I then created a rating scale for each website heuristic and assigned a numerical value. From these values, I visualized the success of content on each competitor’s website, including Special Bunny.
Each organization’s social media presence was also studied for context. The following were considered: follower counts, content types shared, audience clarity, organization messaging, post frequency and expertise in content reuse.
Core Finding
Currently, the Special Bunny site is not optimized for information findability or ease of browsing.
Cognitive Load Issues
Homepage purpose confusion & scannability. Of the five websites audited, Special Bunny ranked in the lowest tier for homepage usefulness and aesthetics. The homepage asks users to lift a high cognitive load. It is not scannable. There are multiple lists, and the content is not grouped sensically. It does not prioritize key actions or information instead "dumping" it in copy blocks for visitors to sift through. Rather than focusing on the dissemination of information, product placement captured the most real estate on the Special Bunny homepage.
The Special Bunny website navigation was cluttered, overwhelming and not structured to promote user ease of discovery.
By comparison, the All About Rabbits Rescue homepage ranked the highest for utility and aesthetics. Content was separated into small digestible chunks, and buttons with calls to action were prominently placed. Common regions allow users to focus on discrete subjects and take action. Additionally, the All About Rabbits Rescue and Friends of Rabbits organizations limited the number of categories in their navigations thus created a more accessible browsing experience.
Cluttered navigation with questionable prioritization. Special Bunny posts on social media (particularly Facebook and Twitter) drive good engagement, but the website is not structured to actualize the results of any momentum the social channels may be driving to meet business goals. The Special Bunny website navigation was cluttered, overwhelming and not structured to promote user ease of discovery. It shows evidence of an organization more interested in looking inward rather than educating the general public. Pages hosting content about the founder's rabbits and members of the Special Bunny family who have passed over the rainbow bridge are placed higher within the left-hand navigation (thus prioritized) above vital information such as medical information and rabbit care instructions.
Phase 2 | Audience Persona Development
During this phase, I studied and deeply empathized with the three core audiences to create the following user personnas. I reviewed existing audience demographics and completed collaborative empathy mapping to ensure the taxonomy I created would align with the lowest common denominator of understanding within the groups.
Potential Adopter
Summary
Potential adopters are high in enthusiasm and low in experience with rabbits. They are seeking a pet that matches their lifestyle but may have misconceptions about what it takes to care for rabbits successfully.
Motivations/needs/wants
Companionship
An “easy,” low maintenance pet
Challenges/knowledge gaps
Overcoming preconceptions about what domestic rabbits need
Current Owner
Summary
Current owners have have one or more bunnies but may not be caring for them as effectively as they could be.
Motivations/needs/wants
Tips to entertain current pet
Information about care improvements
Challenges/knowledge gaps
Overcoming perceived feeling of expertise in
all things “bunny”
Special Needs Caregiver
Summary
Situational problem-solvers and highly empathetic, special needs caregivers actualize the sense of duty they feel by opening their homes to pets others view as “troubled cases”.
Motivations/needs/wants
Changing the life of a animal
Scaling the effort and empathy they can give
Challenges/knowledge gaps
Feeling overburdened from the number of pets or severity of cases they take on
Phase 3 | Document User Sentiment + Pair with Voice Tone Framework
Before approaching the taxonomy, I sought to document four dimensions of user sentiment before adopting a rabbit. These dimensions were:
Unease
Altruism
Curiosity
Overwhelm
I paired these dimensions with tone and voice guidelines for Special Bunny. Shaping website content using voice/tone recommendations that match existing user sentiments is an imperative step to match users’ frame of mind when reading the content.
See how I matched user sentiments with tone guide words below.
Unease — Honest
Altruism — Compassionate
Curiosity — Assured
Overwhelm — Certain
This formative work would guide me as I later explored language to honestly, yet compassionately describe the categories of medical conditions.
Phase 4 | Building the New Medical Condition Taxonomy
Objectives
Create a structure that increases the findability of medical condition information
Map a taxonomy with new facets that enables Special Bunny to deliver a more modular medical conditions library powered by structured content
Preview what a page structure in the future state
Process Followed
Audit existing medical conditions content.
After reviewing the medical conditions section, I identified content that should be removed or moved elsewhere on the site. During this phase I effectively “cleaned” the taxonomy.
Identify types of information that could be described as a facet.
I began with work on the Special Bunny website. I consumed the content, noting which types of information were repeated or varied between the descriptions of medical conditions. Pictured below find a screenshot from the Special Bunny website along with indicators (at left) demonstrating how the content inspired the inclusion of a facets (at right).
Research conditions from the Special Bunny website as a user in Google search.
After reading about the conditions on the Special Bunny website, I searched for those same conditions via a series of subsequent Google searches. This helped me determine information gaps on the Special Bunny website. I noted down ideas for additional facets from this competitive research.
Identified the following facets to include in the medial condition taxonomy:
Level of Urgency
Recommended Action
Season
Condition Type
Duration
Next, I tested the flexibility of each facet by exploring how I would categorize each condition within the facet category.
Duration
Persistent
~ 1 month
A few weeks
> 1 week
> Less than a day
Season
Anytime
Spring
Summer
Fall
Winter
Level of Urgency
Existing condition
Low
Medium
High
Can be fatal
Next Step
Request a care plan
Call your vet
Visit urgent care
Schedule a vet visit
Move to a cool place
Monitor for discomfort
Condition Type
Chronic
Episodic
Infectious
View the taxonomy for each medical condition below.
Beyond building out the taxonomy for existing terms, I also provided the client recommendations to clean up its existing navigation structure, along with the terms I advise adding to the taxonomy over time based on their prevalence in my competitive research.
Phase 5 | Build a Content Model for a Medical Condition Page
Medical Condition Page CMS Section Build Guides
BODY TEXT
Section: Fast Facts
Backend presentation: List of five fields where users type; one phrase/sentence entered per field
User entry: Cannot exceed 46 characters per field. If the user types more a message appears below the field showing the number of character exceeding the limit. Example: -56
Guiding text for the producer: Enter fact per field.
Frontend appearance: Bulleted list
Section: Related terms
Backend presentation: List of five fields where users type; one term entered per field maximum
User entry: Cannot exceed 30 characters per field. If the user types more a message appears below the field showing the number of character exceeding the limit. Example: -36
Guiding text for the producer: Enter one term per field.
Frontend appearance: List of terms
Section: Overview
Backend presentation: One field where users can type.
User entry: No text limit.
Guiding text for the producer: Enter text here.
Frontend appearance: Header and body copy
Section: Prevention
Backend presentation: One field where users can type.
User entry: No text limit.
Guiding text for the producer: Enter text here.
Frontend appearance: Header and body copy
Section: Symptoms
Backend presentation: One field where users can type.
User entry: No text limit.
Guiding text for the producer: Enter text here.
Frontend appearance: Header and body copy
Section: Treatment & Care
Backend presentation: One field where users can type.
User entry: No text limit.
Guiding text for the producer: Enter text here.
Frontend appearance: Header and body copy
CONDITION SUMMARY BAR
Segment: Level of urgency
Backend presentation: Radio button
User entry: Options — Existing condition, low, medium, high, can be fatal
Guiding text for the producer: Choose one.
Frontend appearance: Text label and icon, first in the condition summary bar
Segment: Next step
Backend presentation: Radio button
User entry: Options — Call your vet, schedule a vet visit, request a care plan, visit urgent care, monitor for discomfort
Guiding text for the producer: Choose one.
Frontend appearance: Text label and icon, second in the condition summary bar
Segment: Condition type
Backend presentation: Radio button
User entry: Infectious, episodic, chronic
Guiding text for the producer: Choose one.
Frontend appearance: Text label and icon, third in the condition summary bar
Segment: Duration
Backend presentation: Radio button
User entry: Infectious, episodic, chronic
Guiding text for the producer: Choose one.
Frontend appearance: Text label and icon, third in the condition summary bar
Segment: Season
Backend presentation: Checkbox
User entry: Spring, summer, fall, winter, anytime
Frontend appearance: Text label and icon
Phase 6 | Design the UI
Elements Redesigned:
Medical condition directory
Directory filter
Condition article page
Menu
Logo
Homepage Before Redesign
Click below to view.
Condition Hub Page — New Page Designed

Condition Hub Page Filter — New Page Designed
Condition Hub Page Hover Interaction
Condition Detail Page
Menu Interactions
Logo Redesign
Before
After